RideMETRO
UI/UX・
Re-Design・
UI/UX・ Re-Design・

Objective
To utilise crowd sourced information to provide almost real-time updates to transportation system infrastructure status so that users with impairments could reliably force impediments to their journey.
Concept
Revamping RideMETRO, my mission was to create a sleek, intuitive UI that simplifies trip planning, route browsing, and ticket purchasing within a single, user-centric app. I aim to elevate the Houston transit experience.
Duration
8 Weeks, 2022
Tools
Figma, Sketch
Company
RideMETRO
Category
Academic Project
Design Process
-
Lack of Uniformity
Inconsistency between RideMETRO, MetroTrip, and Q Ticketing apps.
Confusing user experience due to the absence of a unified design language.
Poor Information Architecture
Difficulty in finding relevant information within the apps.
Lack of clear organization and hierarchy in the content.
Confusing Trip Planning
Ambiguity in distinguishing between train and bus options in MetroTrip.
Non-intuitive trip planning process causing user confusion.
Usability Challenges
Users must download and switch between multiple apps for related functions.
Inefficient ticket booking process in Q Ticketing.
Integration Opportunity
Missed opportunity to integrate features seamlessly across apps for a smoother user experience.
Lack of cross-app navigation and coordination.
-
Information Architecture (Unification)
Implement a consistent and unified navigation structure across all three apps.
Standardize content organization and labeling for shared features.
Aesthetics and UI System
Develop a cohesive visual design system, including uniform color schemes, typography, and icons.
Ensure a visually pleasing and brand-aligned user interface design.
Effective Interaction Within Screen and Between Screens
Optimize screen layouts for intuitive interactions, with well-placed buttons and controls.
Enhance transitions and user flows for seamless navigation between screens.
How Much Walking is Involved
Integrate walking distance information into trip planning, particularly in the MetroTrip app.
Route Alerts
Implement real-time route alert notifications to inform users of delays, detours, or disruptions.
A Quick Scan
Home
Clean Design
Minimalistic and clutter-free.
Card Layout
Neatly organized content.
Easy Navigation
Simplified menu for user-friendliness.
Quick Info
Instant access to four key data points.
Schedule
Clear Organization
Improved content structure
Viewing Schedules
Accessing past and future schedules effortlessly.
Easy Readability
Enhanced legibility and user-friendly text.
Tracking
Live Bus Tracking
See the bus's real-time location clearly.
Route Alerts
Get notified of disruptions or delays.
Wait Time Estimate
Easily check how long you'll need to wait.
User Location on Route
View your position on the route in real-time.
Trip Planning
Trip Planning:
Use a search bar to plan your trips.
Location Options:
Choose from recent places or drop a pin on the map.
Integrated Keyboard:
Seamless app interface with your device's keyboard.
Tickets
Ticket Purchase
Easily buy tickets.
Ticket History
View your past ticket purchases.
Quantity and Type
Select the number and type of rides you want.
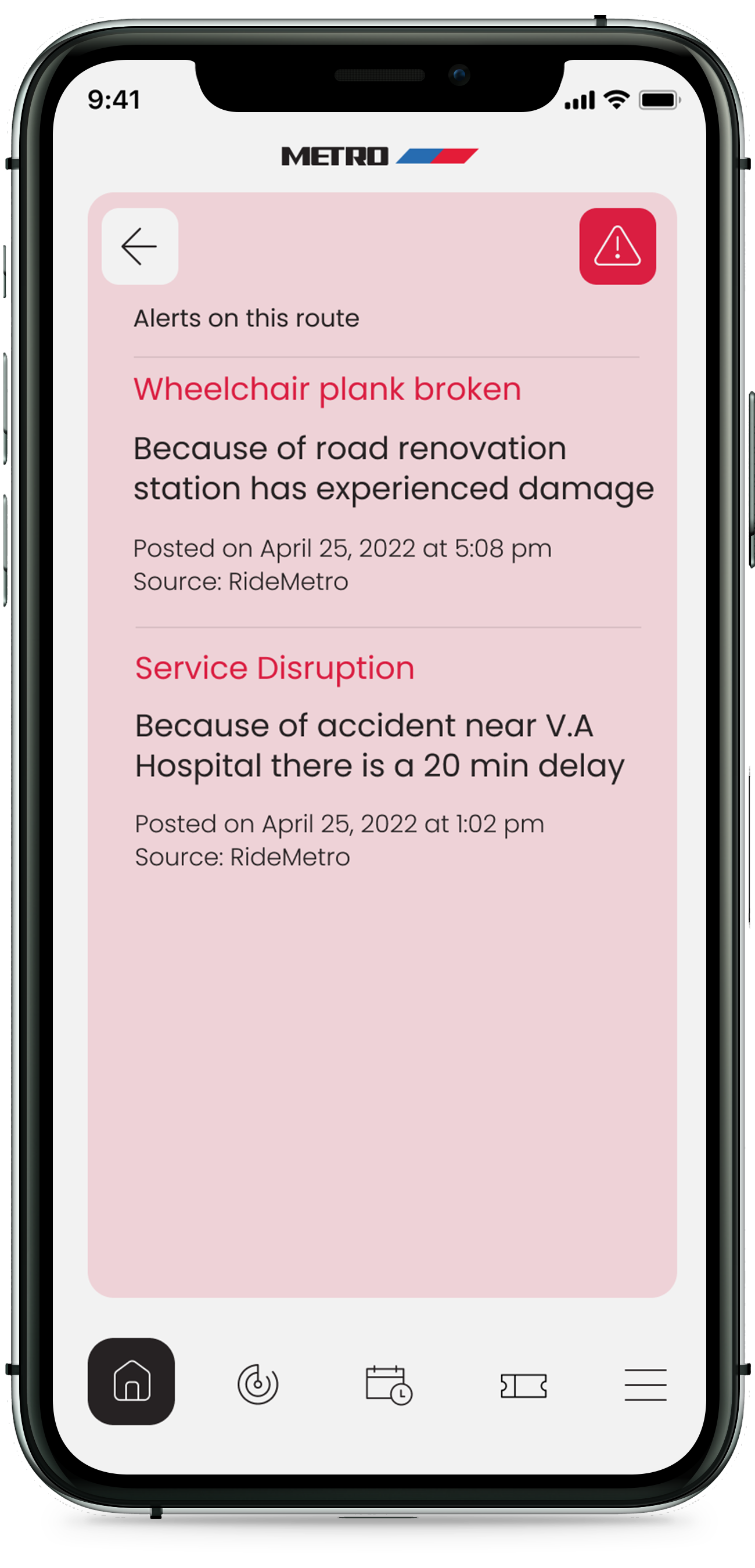
Alerts
Alert Details
Access comprehensive information about alerts.
Disruptions and Delays
View real-time updates on disruptions and delays, including updated times.
Live Updates
Stay informed with real-time information.
A Deeper Dive
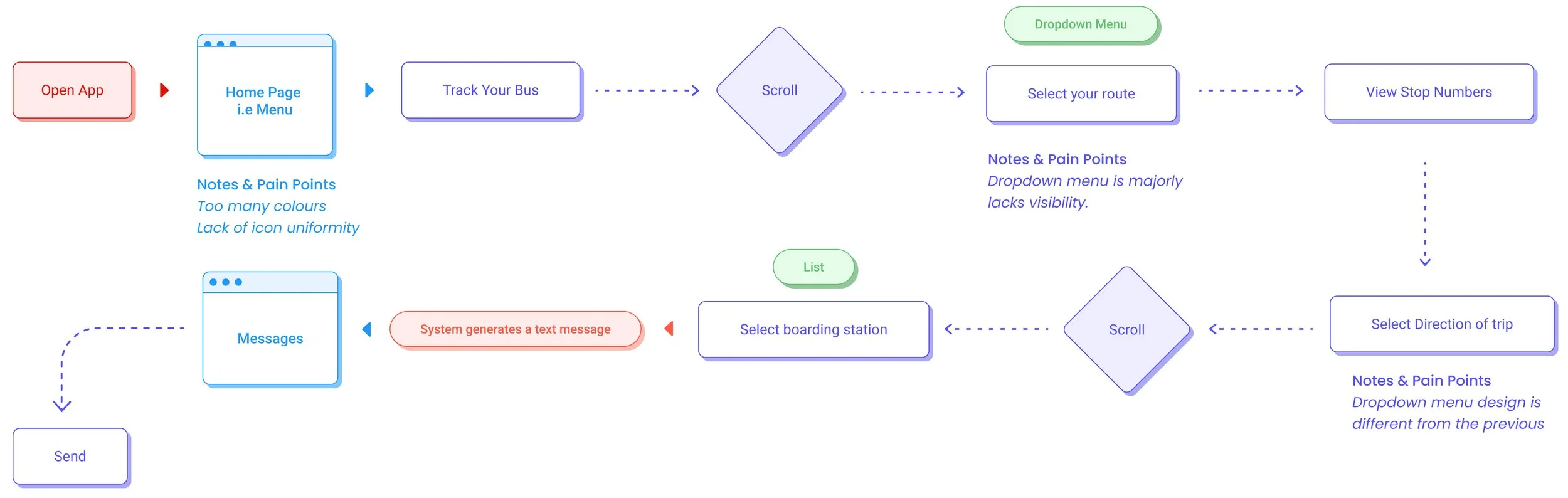
Cognitive Walkthrough and Mapping
Task - Track your bus
Task - Track your bus
User Archetypes and Stories
Newbie in Town
Scenario: This person’s is new in the city and not aware of the roads and transportation system.
Goals: To know where a particular place is and what is the route.
Needs: To easily find a route to a place, to track the bus/train, To know whether she/he is going in the correct way
-
I have given my vehicle for servicing and I need to plan an effective route on the bus/train tom to reach my place of work
-
I don’t own a vehicle and therefore use public transport. However, tom I have to visit my friends home for the first time and I need to know which route to follow.
-
I live alone and have recently injured my leg and am unable to drive for a few weeks. I need to figure out a way to use public transport to reach places I need to go.
Actions: Picking locations, buying ticket, picking a route to go.
Thoughts: I don’t know anything about this city. How do I get to XYZ place? Where is my bus/train?
Feelings: Confusion, Nervous, Lost, Alert
Pain Points: Picking the wrong route, reaching the wrong destination, not understanding the map or how to plan.
The Planner
Scenario: This person’s attention is on creating a proper plan for their trip in advance.
Goals: View available routes, Plan a route, See vehicle schedules, Buying tickets online
Needs: Effective trip planning on one app
-
My company has sent me on a work trip to a new city and due to low budgets, I need to make use of public transport to reach the location.
Information Architecture
Actions: Buying ticket, selecting ‘from’/’to’ points, map navigation.
Thoughts: What route should I take to this destination?
Feelings: Confusion about how to plan the trip effectively.
Pain Points: Needing to use different apps for planning trip and buying tickets, ‘From’,’to’ locations not responding.
-
I like exploring new cities and hence I require help figuring out routes. locations and buying tickets to reach my desired location.
Journey Map
Lo-Fi Wireframing
-
I am an international student in a new city and don’t live on campus. I need to easily understand and be able to use the public transport system to reach university.
Persona : The Planner
Scenario: User doesn’t own a vehicle and therefore uses public transport. However, she needs to visit her friend’s home for the first time and needs to know which route to follow.
Expectations:
Easy & intuitive navigation
Clear schedule
Purchasing ticket
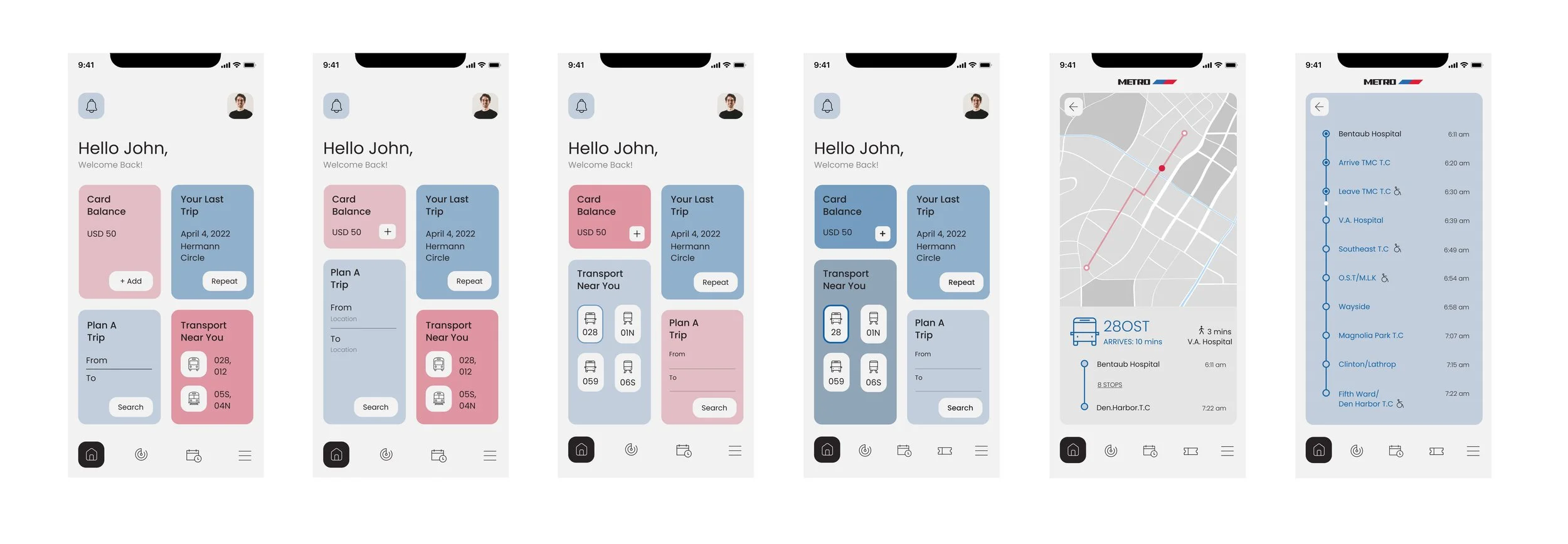
Hi-Fi Wireframing
The Mood
The Style
Visual Palette
Design Exploration
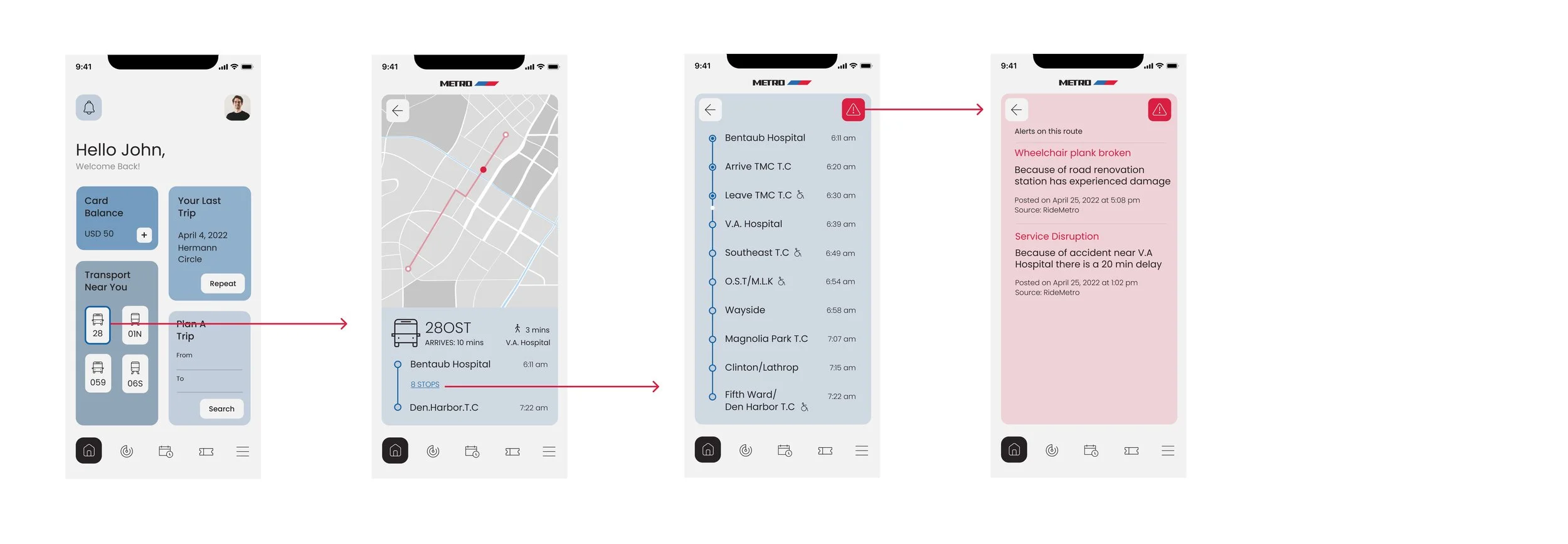
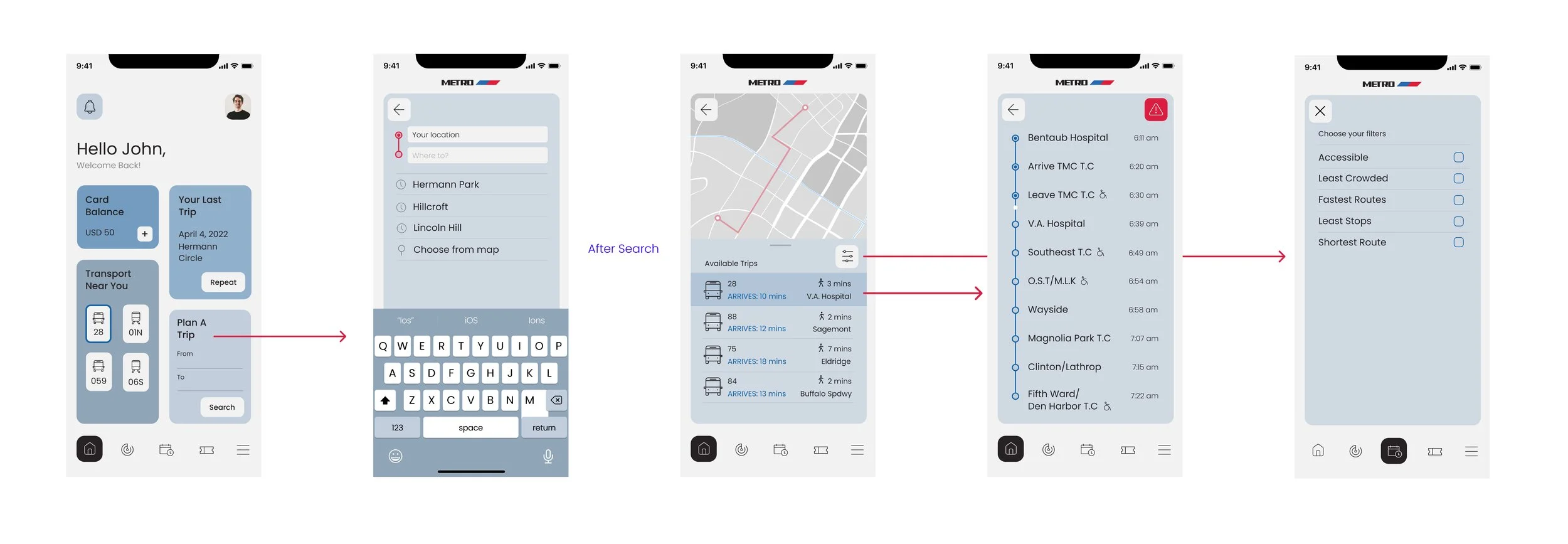
Final Task Flows
Checking nearby bus, tracking location and viewing alerts
Planning a trip and choosing filters
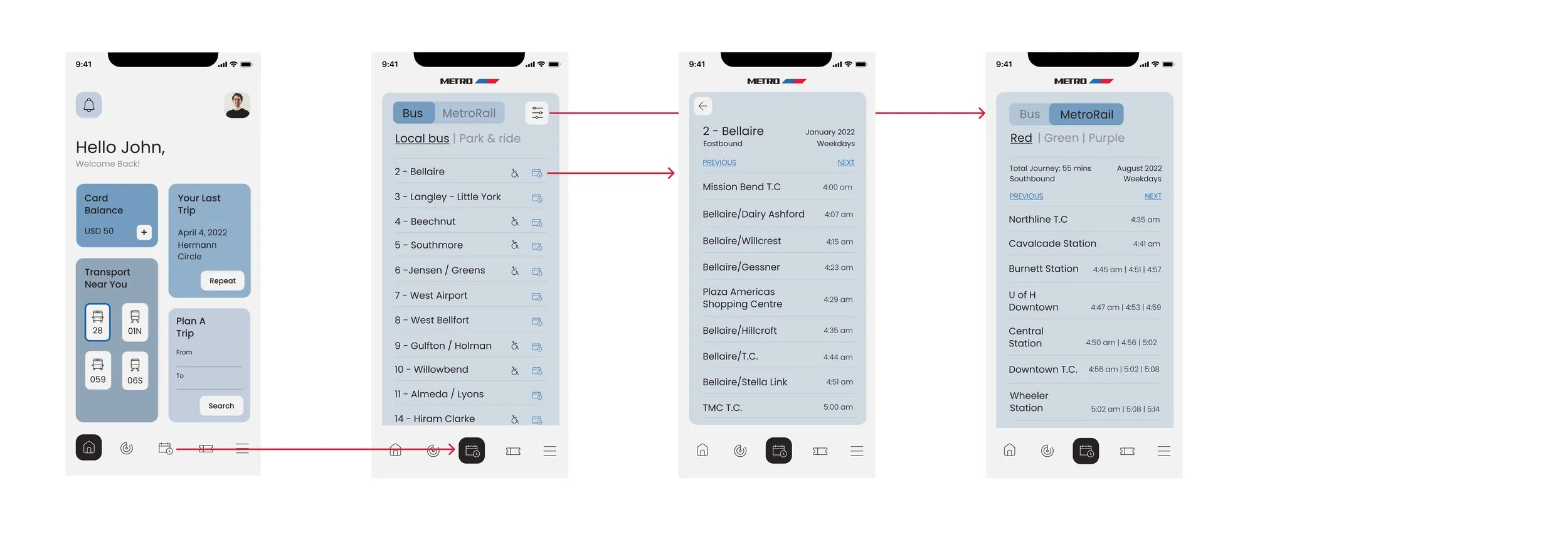
Viewing Schedules
Purchasing a Ticket